Website Navigation là một thuật ngữ khá quen thuộc đối với dân SEOer, nó còn được biết với tên gọi Internal Link Architecture. Có thể tạm dịch là công việc xây dựng mạng lưới liên kết nội bộ của một Website để kết nối các trang lại với nhau. Mục đích chính chủ yếu nhằm giúp người dùng dễ dàng tìm thấy những nội dung có trên Website khi truy cập.
Hoạt động này nếu thực sự áp dụng tốt sẽ cho người dùng có rất nhiều trải nghiệm tốt. Song song đó, nó còn đem đến lợi ích to lớn đối với quá trình SEO trang Web. Bài viết hôm nay, Viết Bài Xuyên Việt sẽ chia sẻ đến bạn các thông tin thú vị về thuật ngữ này, cùng theo dõi nhé!
Mục lục
Hiện nay, thanh điều hướng Website Navigation có đa dạng nhiều kiểu thiết kế khác nhau. Tùy theo từng nội dung và mục đích mà trang Web của bạn mong muốn hướng đến mà kiểu Website Navigation sẽ có đặc trưng riêng. Làm sao để có thể truyền tải được một cách dễ dàng và hiệu quả nhất cho người dùng truy cập.
Cụ thể, Website Navigation được phân chia thành 4 loại phổ biến và quan trọng nhất, mỗi loại có những ý nghĩa và lợi ích riêng:

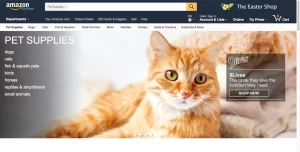
Kiểu này là kiểu tương đối phổ biến hiện nay với thiết kế kiểu cơ bản, dễ sử dụng và dễ nhìn. Hầu như tất cả các Website đều lựa chọn xây dựng theo hướng Global Navigation này. Với loại kiểu dáng này, thanh Menu và những trang kết nối được thiết lập giống hệt với nhau trên toàn bộ các trang nội bộ. Dù người dùng có nhấp đến trang nào thì thanh Menu cũng vẫn sẽ hiển thị như vậy.
Thậm chí, khi người dùng thực hiện cuộn trang, thì thiết kế ở cuối trang Web trong phần chứa thông tin quan trọng của Website cũng theo kiểu Global Navigation.

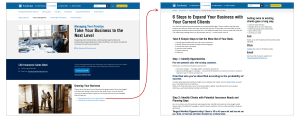
Điều hướng có phân cấp Hierarchical Navigation được hiểu là kiểu thiết kế mà các Menu sẽ có sự thay đổi nhất định tùy theo từng ngữ cảnh của mỗi trang. Loại Website Navigation này đa phần được các trang báo mạng hay chuyên về Content sử dụng nhiều. Dựa trên cơ sở các vấn đề, thông tin cũng như nội dung mà người dùng quan tâm, kiểu thiết kế thanh điều hướng phân cấp có sự biến hóa linh hoạt để giúp người dùng tìm kiếm dễ dàng hơn.

Điều hướng cục bộ là kiểu thiết kế mà bạn rất dễ dàng bắt gặp được ở những trang tạp chí lớn hay các Website chuyên về nội dung số. Theo đó, nó sử dụng các Link nội bộ một cách khéo léo trong bài viết bằng những tùy chỉnh màu sắc hay kiểu chữ riêng để phân biệt. Mục đích là cho người dùng tìm hiểu sâu hơn về một vấn đề nào đó mà họ đang theo dõi trên bài viết hay là những thuật ngữ, khái niệm, cụm từ mà họ thực sự chưa rõ nghĩa.

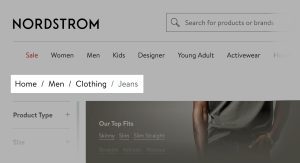
Breadcrumb Navigation nghĩa là thanh điều hướng được thiết kế kiểu hiển thị ở đầu một trang Web bao gồm nhiều tập hơn liên kết khác nhau. Chúng có tác dụng giúp người dùng xác định được vị trí hiện tại của mình đang ở trong Website mà mình đang truy cập. Kiểu thanh điều hướng này cũng giúp việc di chuyển của người dùng qua lại giữa các trang được thuận tiện hơn.
Điều hướng này lại được chia nhỏ thành 3 loại nữa bao gồm:
- Breadcrumb Navigation theo vị trí của người dùng trong hệ thống phân cấp của trang Web.
- Breadcrumb Navigation theo thuộc tính như phân chia từng loại sản phẩm trong Website kinh doanh chẳng hạn.
- Breadcrumb Navigation theo đường dẫn là loại thiết kế điều hướng chỉ ra từng bước hoặc đường dẫn mà người dùng đã sử dụng qua rồi để đến một trang Web cụ thể.
Nếu bạn là người mới bắt đầu làm quen với Website Navigation, bạn cần phải nắm rõ 4 bước sau đây để việc thực hiện điều hướng Web trở nên hiệu quả tối ưu. Dưới đây là 4 bước bí kíp dễ thành công đó:

Bước 1. Xác định mục tiêu người dùng khi truy cập vào Website
Bước này là bước đầu tiên giúp bạn lựa chọn được mẫu thiết kế Navigation phù hợp nhất. Bạn hãy trả lời các câu hỏi như thiết kế điều hướng này cho ai? Đối tượng nào sẽ có nhu cầu và thường xuyên truy cập sử dụng trang Web của bạn?
Bước 2. Tiến hành thiết lập từng bậc thành viên cho Website
Mỗi một trang Web khi thành lập cũng sẽ có mục đích tiếp cận người dùng khác nhau, có thể là để kinh doanh hay buôn bán sản phẩm, dịch vụ gì đó. Mỗi mục tiêu sẽ dành cho những đối tượng tham gia khác nhau, và mỗi đối tượng này đều có thói quen cũng như sở thích, hạn chế riêng mình. Do đó, để có thể thật trùng khớp với nhu cầu cẩu của người dùng, bạn cần thiết lập từng cấp bậc thành viên thật cụ thể.
Bước này khá quan trọng bởi bạn phải có kế hoạch rõ ràng thì công việc của mình mới được trơn tru và suôn sẻ. Bước này cũng quyết định đến việc bạn sẽ lựa chọn kiểu thiết kế thanh điều hướng Menu cho trang là kiểu nào và liệu người dùng đối với trang Web có trải nghiệm tốt hay không.
Cuối cùng, để việc tạo ra Website Navigation thành công, hiệu quả, bạn cần đảm bảo tuân theo các tiêu chuẩn thông thường trong việc thiết kế Web Navigation. Bạn nên cân nhắc kỹ lưỡng, hạn chế, thậm chí là đừng quá cố để tạo ra những khác biệt lạ lùng, vì những điều này chưa chắc đã mang lại cho Website của bạn lợi ích tốt.
Kết luận
Trên đây là bài viết với một vài chia sẻ của abc về phân loại Website Navigation và các bước để làm nên một Website Navigation thành công, hiệu quả. Hy vọng rằng, qua bài viết này Viết Bài Xuyên Việt đã mang lại cho bạn nhiều thông tin hữu ích và thú vị, giúp bạn giải đáp được những thắc mắc chung quanh vấn đề này cũng như cho bạn có thêm nhiều điều chưa biết về Navigation Web nhé!