Cumulative Layout Shift (CLS) là một trong ba số liệu trong dự án Core Web Vitals mới của Google. Vậy Cumulative Layout Shift là gì? Làm thế nào để khắc phục CLS trên WordPress. Những thông tin được Viết Bài Xuyên Việt để hiểu rõ hơn về thuật ngữ CLS ngay trong bài viết dưới đây.
Mục lục
Cumulative Layout Shift là gì?
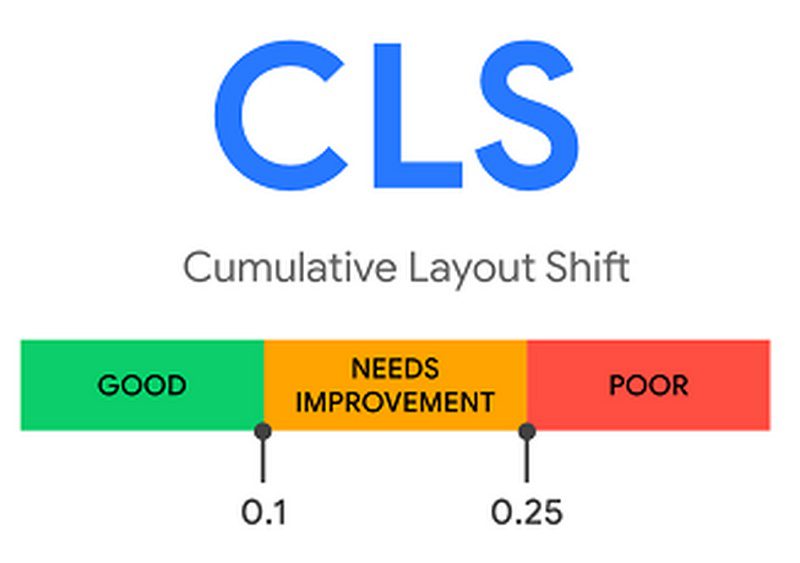
Cumulative Layout Shift là một chỉ số quan trọng đo độ ổn định và mức thay đổi bố cục bất ngờ của nội dung trang hiển thị trong suốt quá trình tải. Trang web có trải nghiệm người dùng tốt là trang web có điểm CLS dưới 0,1. Nếu ít nhất 75 % các trang của một website đáp ứng ngưỡng CLS tốt, thì trang web đó được phân loại hiệu suất CLS tốt.
Lưu ý rằng thay đổi bố cục chỉ xảy ra khi các phần tử thay đổi vị trí bắt đầu của chúng. Nếu một phần tử mới được thêm vào DOM hoặc việc một phần thay đổi kích thước nhưng không dẫn đến các phần tử khác thay đổi vị trí, thì nó không được tính là sự thay đổi bố cục.

Cumulative Layout Shift là gì
Cách khắc phục Cumulative Layout Shift trên WordPress
Thật không may, không giống như cải thiện Sơn có nội dung lớn nhất trên WordPress , việc sửa đổi Bố cục Tích lũy của bạn có thể gặp một chút kỹ thuật. Nhiều bản sửa lỗi liên quan đến việc đào sâu vào mã. Thật không may, thật khó để tránh việc từng xem mã ở đây, nhưng tôi sẽ cố gắng hết sức để đưa vào các giải pháp plugin nếu có thể.
Luôn đặt kích thước hình ảnh
Nếu bạn không đặt kích thước hình ảnh trong mã trang web của mình, hình ảnh của bạn có thể khiến phần còn lại của nội dung thay đổi khi chúng tải.
Rất may, nếu bạn đang thêm hình ảnh thông qua trình chỉnh sửa WordPress, WordPress sẽ tự động thực hiện việc này cho bạn (và cũng có thể thiết lập hình ảnh đáp ứng với srcset). Tuy nhiên, nếu bạn đang thêm hình ảnh vào trang web của mình theo cách thủ công thông qua mã, bạn sẽ muốn đảm bảo luôn bao gồm các kích thước. Bạn sẽ thấy các thuộc tính chiều cao và chiều rộng trong HTML hình ảnh.
Luôn đặt Thứ nguyên cho Embeds / iframe

Cũng giống như với hình ảnh, bạn cũng sẽ muốn đảm bảo đặt kích thước cho bất kỳ nội dung Embeds / iframe nào mà bạn đang sử dụng.
Ví dụ: nếu bạn đang Embeds video trên YouTube hoặc Google Maps, hãy đảm bảo chỉ định chiều cao và chiều rộng. Bạn cũng có thể xem xét việc tải một trình giữ chỗ trước khi Embeds, đây cũng chỉ là một phương pháp hay cho hiệu suất.
Bạn có thể tìm thấy nhiều giải pháp cho phép bạn thay thế hình ảnh Embeds trên YouTube bằng hình ảnh trình giữ chỗ ( cho đến khi người dùng nhấp để phát video ). Một số lựa chọn tốt là WP Rocket ( đánh giá của chúng tôi ) hoặc plugin Lazy Load miễn phí từ nhóm WP Rocket .
Xem Thêm >>
- Retention rate là gì? Những chiến lược giữ chân khách hàng hiệu quả
- CPM là gì? Ứng dụng quảng cáo CPM vào chiến dịch truyền thông
Dành không gian cho quảng cáo
Về cơ bản, quảng cáo chỉ là một loại Embeds khác, nhưng chúng đáng được đề cập đặc biệt vì quảng cáo là một trong những yếu tố đóng góp lớn nhất cho Cumulative Layout Shift. Như tôi đã đề cập trước đó, tôi chắc chắn rằng bạn đã ở trên một trang web mà nội dung liên tục nhảy xung quanh do quảng cáo tải muộn.
Giải pháp ở đây là dành không gian cho quảng cáo của bạn trong mã trang web của bạn. Ví dụ: giả sử bạn muốn hiển thị quảng cáo hình chữ nhật đứng 160 × 600 trong thanh bên của mình. Thay vì chỉ thêm mã quảng cáo trực tiếp, bạn có thể đặt mã đó bên trong với các kích thước của quảng cáo . Bằng cách đó, không gian sẽ được bảo lưu ngay cả khi nội dung quảng cáo chưa được tải. Khi nội dung quảng cáo tải, nó sẽ không gây ra bất kỳ sự thay đổi nào.
Nói chung, bạn cũng nên cẩn thận với việc đặt quảng cáo gần đầu khung nhìn của khách truy cập, vì những vị trí này là những vị trí có nhiều khả năng gây ra thay đổi bố cục nhất.

Dành không gian cho quảng cáo
Khắc phục sự cố khi tải phông chữ
Một vấn đề lớn với sự thay đổi bố cục là cách tải các phông chữ tùy chỉnh của bạn. Ví dụ: nếu bạn đang sử dụng phông chữ từ Phông chữ Google hoặc Phông chữ Adobe, những phông chữ đó có thể gây ra sự thay đổi bố cục theo hai cách:
- Flash của văn bản ẩn (FOIT)
- Flash của văn bản chưa được định kiểu (FOUT)
Về cơ bản, vấn đề là trình duyệt của khách truy cập có thể cố gắng hiển thị văn bản trước khi tải phông chữ tùy chỉnh. Khi phông chữ tùy chỉnh tải, sau đó nó sẽ cập nhật kiểu của văn bản, điều này có thể khiến nó thay đổi khi thay đổi từ văn bản chưa được định kiểu sang phông chữ tùy chỉnh của bạn.
Có một số cách để giải quyết vấn đề này. Một tùy chọn là tải trước các tệp phông chữ quan trọng. Điều này buộc trình duyệt của khách truy cập phải tải xuống tệp phông chữ ngay lập tức , điều này loại bỏ cơ hội FOIT / FOUT. Tuy nhiên, hãy cẩn thận rằng bạn chỉ tải trước tài nguyên quan trọng nhất (ví dụ: phông chữ cho nội dung trong màn hình đầu tiên của bạn). Sử dụng tải trước quá nhiều sẽ làm chậm trang web của bạn.
CÓ THỂ BẠN QUAN TÂM >> Dịch vụ viết bài chuẩn SEO hỗ trợ 24/7
CÓ THỂ BẠN QUAN TÂM >> Dịch vụ quản trị website chuyên nghiệp
Hãy cẩn thận với nội dung tiêm động
Nếu bạn đang tự động chèn nội dung cho những thứ như biểu mẫu chọn tham gia email, nội dung liên quan, thông báo GDPR, v.v. thì bạn cần phải đặc biệt cẩn thận để tránh thay đổi bố cục.
Nói chung, một phương pháp hay ở đây là không bao giờ tự động đưa nội dung lên trên nội dung hiện có trừ khi nó đến từ sự tương tác của người dùng (ví dụ: người dùng nhấp vào một nút).
Kết luận
Với những thông tin trên các bạn đã lý giải được khái niệm Cumulative Layout Shift là gì cũng như cải thiện được điểm số thay đổi bố cục tích lũy CLS trên WordPress của mình và nhận được sự đánh giá cao. Đặc biệt để cải thiện chất lượng website của mình bạn hãy sử dụng dịch vụ viết bài SEO và dịch vụ quản trị website của Viết Bài Xuyên Việt.