Nhiều người đang thắc mắc không biết first input delay là gì? Đây thực chất là một chỉ số quan trọng lấy người sử dụng làm trung tâm để đo đạc đáp ứng tải, Bởi vì nó định lượng trải nghiệm của người dùng cảm thấy ra sao khi họ cố gắng tương tác với trang không phản hồi – FID thấp giúp trang website được đảm bảo dễ dùng hơn. Viết Bài Xuyên Việt sẽ giúp bạn hiểu chi tiết hơn về chỉ số này trong bài viết dưới đây.
Mục lục
First input delay là gì?
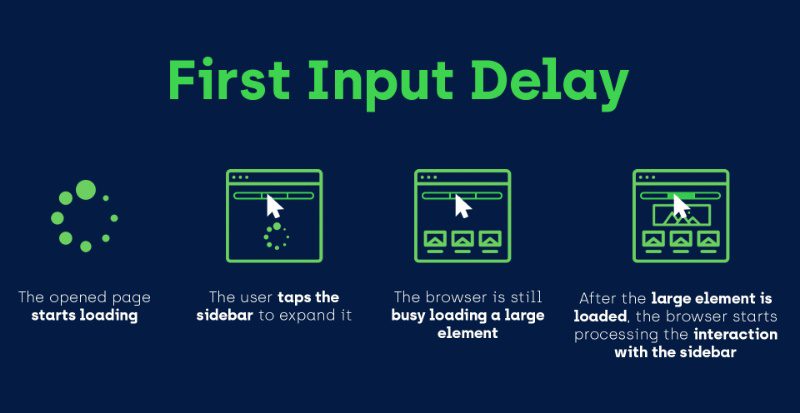
First input delay – FID là đo khoảng thời gian từ khi người dùng lần đầu tương tác với trang của các bạn (ví dụ, khi họ click vào link, nhấn vào nút, hoặc sử dụng một tùy chỉnh, điều khiển dựa trên sức mạnh của JavaScript) cho đến khi trình duyệt thực sự có khả năng phản hồi với tương tác đó.

Nhà phát triển – người viết mã phản hồi cho các sự kiện, thường giả thiết là đoạn mã đó sẽ chạy ngay mau chóng, ngay khi sự kiện xảy ra. Nhưng người dùng thường trải nghiệm điều ngược lại- tất cả chúng ta tải website trên smartphone, phấn đấu tương tác với nó, và sau đó bực dọc khi chẳng có gì xảy ra cả!
Nói chung, độ trễ đầu vào (input delay/input latency) xảy ra vì luồng nhiệm vụ chính của trình duyệt vẫn đang bận rộn làm điều gì đó, vì vậy nó không (chưa) thể phản hồi cho người dùng được. Một nguyên nhân thông dụng cho điều này là có thể trình duyệt đang bận rộn phân tích cú pháp và thực thi (các) file JavaScript lớn. Trong lúc nó làm điều đó, nó không thể chạy bất kỳ trình lắng nghe sự kiện nào, vì JavaScript mà nó đang tải có thể bảo nó làm việc gì đó khác.
Tại sao bạn chỉ quan tâm đến mục nhập đầu tiên?
First Input Delay là ấn tượng đầu tiên của người dùng về khía cạnh khả năng phản hồi của trang, và ấn tượng đầu tiên rất quan trọng trong việc hình thành ấn tượng tổng thể về chất lượng trang và độ tin cậy. Các vấn đề lớn nhất về tương tác mà chúng ta thấy trên thế giới web hiện này xuất hiện trong thời gian tải trang.
Vì thế, chúng tôi tin rằng trước hết tập trung vào cải thiện tương tác đầu tiên của người dùng trên trang sẽ có ảnh hưởng lớn nhất trong việc cải thiện tương tác tổng thể trên web.Các giải pháp được khuyến nghị cho website khắc phục First Input Delay không nhất thiết tương đồng với các giải pháp khắc phục input delay chậm sau khi trang đã tải xong. Bằng cách chia tách các chỉ số này, chúng ta có khả năng cung cấp các hướng dẫn về hiệu suất cụ thể hơn cho nhà lập trình.

Tại sao bạn chỉ quan tâm đến mục nhập đầu tiên
Làm thế nào đo được First input delay là gì?
FID là chỉ số chỉ có thể đo đạc được thông qua môi trường tự nhiên (in the field), vì nó yêu cầu người dùng thực tương tác với trang của bạn. Bạn có thể đo đạc FID bằng các công cụ sau.
- PageSpeed Insights
- Chrome User Experience Report (Báo cáo trải nghiệm người dùng của Chrome)
- Firebase Performance Monitoring (bản beta)
Đo đạc FID trong JavaScript
Bạn có thể đo đạc FID trong JavaScript bằng cách sử dụng Event Timing API. Ví dụ dưới đây cho thấy cách tạo Performance Observer để lắng nghe mục nhập đầu tiên, tính toán FID, và ghi lại giá trị vào console:
Phân tích và báo cáo dữ liệu FID
Do các giá trị FID được chờ đợi là biến thiên trong khoảng rộng, điều quan trọng khi báo cáo FID là bạn tập trung vào việc các giá trị này phân tán và để ý đến phân vị cao hơn. Trong thực tế, chúng tôi khuyến khích bạn tập trung vào phân vị cụ thể tại mức từ 95-99, vì điều này sẽ đại diện cho các trải nghiệm đầu tiên đặc biệt tệ hại mà người dùng đang có với trang web của bạn. Và nó sẽ cho thấy các khu vực mà bạn cần cải thiện nhất.
Điều này cũng đúng nếu bạn phân chia báo cáo theo nhóm hoặc kiểu thiết bị. Lấy ví dụ, nếu bạn chạy các báo cáo riêng biệt cho máy bàn và di động, giá trị FID bạn cần quan tâm nhất trên máy bạn phải có phân vị từ 95-99 cho người dùng máy bàn, và giá trị FID bạn quan tâm nhất trên di động phải có phân vị từ 95-99 cho người dùng di động.
Xem Thêm >>
- Largest contentful paint là gì? Nguyên nhân và cách khắc phục LCP kém
- First Contentful Paint là gì? Hướng dẫn cải tổ FCP
Chỉ số FID có giá trị bao nhiêu thì được xem là ổn?
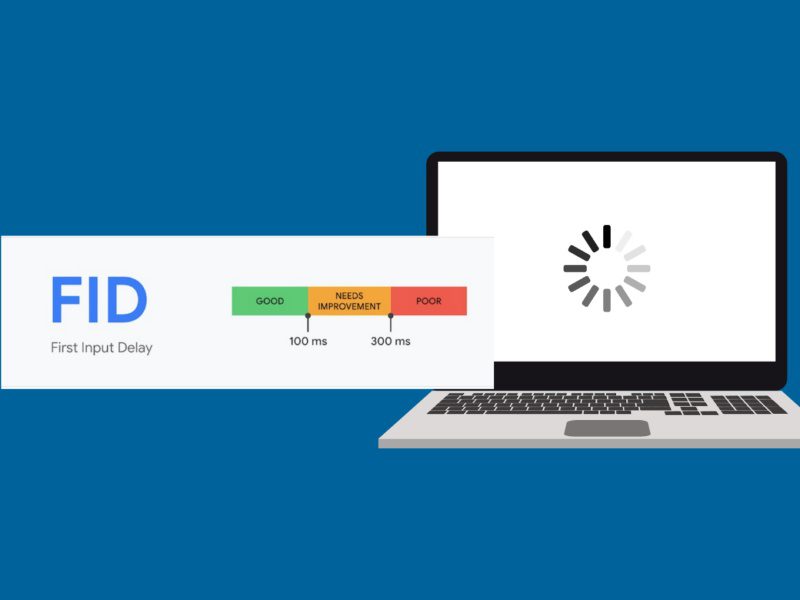
Để có được trải nghiệm người dùng tốt, các trang cần phải cố gắng đạt được First Input Delay ít hơn 100 mili giây. Để đảm bảo bạn đạt được mục tiêu đó cho phần đa người dùng, một ngưỡng tốt để đo là phân vị thứ 75 trong quá trình tải trang, được phân khúc trên cả thiết bị di động lẫn máy tính để bàn.

Chỉ số FID có giá trị bao nhiêu thì được xem là ổn
Làm thế nào để cải thiện first input delay là gì?
Để học cách cải thiện FID cho một trang cụ thể, bạn có thể chạy trình kiểm tra hiệu suất Lighthouse và dồn sự chú ý vào bất cứ cơ hội cụ thể nào mà trình kiểm tra gợi ý.
Trong khi FID là chỉ số được đo trong môi trường tự nhiên (và Lighthouse là công cụ đo trong môi trường thử nghiệm), hướng dẫn để cải thiện FID cũng giống như việc cải thiện chỉ số trong môi trường thử nghiệm Total Blocking Time (TBT).
Về tổng quan, để cải thiện FID cho bất kỳ trang nào, bạn có thể tham khảo các chủ đề sau:
- Giảm ảnh hưởng mã của bên thứ ba
- Giảm thời gian thực thi JavaScript
- Tối thiểu hóa công việc của luồng chính
- Giữ số lượng yêu cầu thấp và dữ liệu tải về có kích cỡ nhỏ.
CÓ THỂ BẠN QUAN TÂM >> Dịch vụ viết bài chuẩn SEO hỗ trợ 24/7
CÓ THỂ BẠN QUAN TÂM >> Dịch vụ quản trị website chuyên nghiệp
Kết luận
Chắc hẳn với những thông tin mà chúng tôi chia sẻ đã giúp bạn đọc lý giải cho thắc mắc của mình về First input delay là gì? Ngoài ra, cũng hướng dẫn cách đo được First input delay chi tiết và mang lại hiệu quả nhất. Đặc biệt Viết Bài Xuyên Việt sẽ cung cấp cho khách hàng dịch vụ viết bài SEO và dịch vụ quản trị website để cải thiện chất lượng trang website của bạn một cách hiệu quả nhất.