Largest contentful paint là gì? LCP là một chỉ số quan trọng, đặt người dùng vào trung tâm để đo đạc tốc độ tải nhận thức. Nó này đóng vai trò quan trọng đối với trải nghiệm của người dùng. Những thông tin được Viết Bài Xuyên Việt chia sẻ dưới đây sẽ giúp các bạn hiểu chi tiết hơn về chỉ số này.
Mục lục
Largest Contentful Paint là gì?
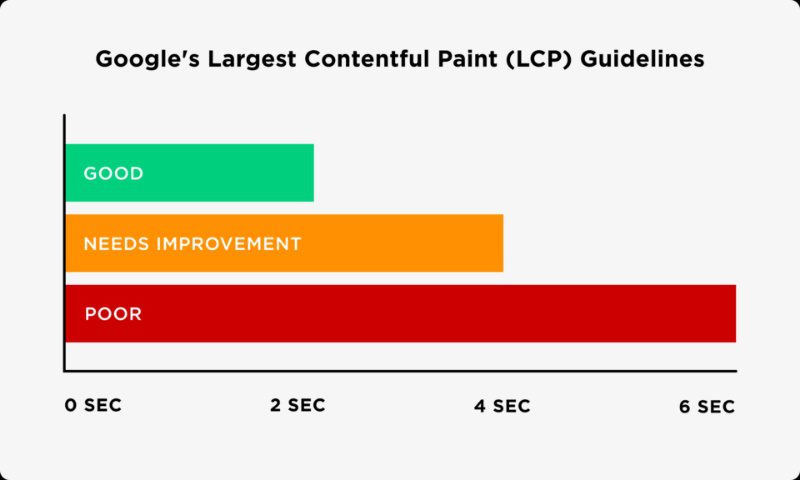
Largest Contentful Paint (LCP) là chỉ số quan trọng, lấy người dùng làm trung tâm để đo tốc độ tải cảm nhận bởi vì nó đánh dấu điểm trong tiến trình tải trang khi nội dung chính của trang có khả năng đã được tải – LCP nhanh giúp trấn an người dùng rằng trang hữu ích. Trước đây, đó là một thách thức đối với các nhà phát triển web khi đo lường tốc độ tải nội dung chính của trang web và hiển thị cho người dùng.

Các chỉ số cũ hơn như tải hoặc DOMContentLoaded không tốt vì chúng không nhất thiết phải tương ứng với những gì người dùng nhìn thấy trên màn hình của họ. Và các chỉ số hiệu suất mới hơn, lấy người dùng làm trung tâm như First Contentful Paint (FCP) chỉ nắm bắt được phần đầu của trải nghiệm tải. Nếu một trang hiển thị màn hình giật gân hoặc hiển thị chỉ báo tải, thời điểm này không liên quan nhiều đến người dùng.
Nguyên nhân nào gây ra LCP kém?
Các yếu tố gây ra largest contentful paint kém đó chính là:
Thời gian phản hồi của máy chủ chậm
Việc có thời gian phản hồi của máy chủ chậm sẽ ảnh hưởng tiêu cực đến tất cả các chỉ số tốc độ tải của bạn và do đó, đây là nguyên nhân chính dẫn đến LCP kém.
Thời gian phản hồi chậm của máy chủ thường là kết quả của các sự cố với cơ sở hạ tầng back-end của bạn, các truy vấn cơ sở dữ liệu chưa được tối ưu hóa hoặc các phản hồi API. Mất nhiều thời gian để giải quyết – tất cả đều xảy ra trong nền trang web của bạn.
Bước đầu tiên để cải thiện điều này chỉ là đảm bảo bạn lưu trữ trang web của mình trên một máy chủ tốt.

Nguyên nhân nào gây ra LCP kém
JavaScript và CSS chặn hiển thị
Mặc dù tùy chỉnh trang web của bạn là một cách tuyệt vời để giúp nó nổi bật. Nhưng việc thêm JavaScript và CSS để làm đẹp chủ đề trang web của bạn và nội dung. Sẽ ảnh hưởng đến thời gian tải trang web của bạn. Đôi khi, ý tưởng tốt hơn là gắn bó với một thiết kế trang web ít “nặng” hơn. Giảm số lượng plugin bạn có, đặc biệt là trong màn hình đầu tiên, vì lợi ích của LCP của bạn.
Thời gian tải tài nguyên chậm
Sẽ mất nhiều thời gian để tải – đó chỉ là một thực tế của cuộc sống. Nếu bạn có nhiều hình ảnh, GIF và hộp văn bản chất lượng cao. Chưa được tối ưu hóa để hiển thị trong màn hình đầu tiên, thì LCP của bạn sẽ bị ảnh hưởng.
Cách khắc phục largest contentful paint kém
Có một số bản sửa lỗi cho LCP kém – một số trong số đó dễ dàng hơn những cách khác. Chúng tôi sẽ giới thiệu cho bạn một vài cách đơn giản hơn ở đây.
Tối ưu hóa CSS của bạn
Tệp CSS là tài nguyên chặn hiển thị. Tài nguyên phải được tải và xử lý trước khi máy chủ có thể hiển thị toàn bộ trang. Tuy nhiên, bạn có thể tối ưu hóa tệp CSS bằng cách xóa thủ công mã không sử dụng, giảm thiểu tệp CSS đang sử dụng hoặc tối ưu hóa hình ảnh nền CSS của bạn bằng các truy vấn phương tiện.
Nghe có vẻ phức tạp, nhưng có rất nhiều tài nguyên. Hướng dẫn về các chỉ số tốc độ lấy người dùng làm trung tâm có thể giúp ích!
Xem Thêm >>
- First Contentful Paint là gì? Hướng dẫn cải tổ FCP
- SEO voice search là gì? Ảnh hưởng của Voice search với Digital Marketing
Tối ưu hóa hình ảnh của bạn
- Cân nhắc chuyển đổi hình ảnh của bạn sang các định dạng hiệu quả hơn
- Sử dụng video thay vì GIF (chúng mất ít thời gian hơn để tải)
- Đảm bảo hình ảnh của bạn có kích thước chính xác
Và nó luôn đáng để suy nghĩ: tôi có thực sự cần hình ảnh này không? Nó có thêm gì vào trang của tôi không? Nếu không, nó có thể đáng để loại bỏ nó.

Tối ưu hóa hình ảnh của bạn
Tối ưu hóa Web Fonts của bạn
Phông chữ thường có trong các tệp lớn. Do đó, nội dung văn bản ở một phông chữ không phổ biến sẽ không hiển thị trên một trang cho đến khi tải tệp phông chữ. Người dùng sẽ mất nhiều thời gian hơn để xem thông tin cần thiết trên một trang web! Điều đó sẽ không làm được.
Để tránh điều này, bạn sẽ muốn tối ưu hóa Web Fonts của mình. Bằng cách giảm kích thước WebFont của bạn, sử dụng hiển thị phông chữ. Hoặc cập nhật kiểu trang của bạn để sử dụng phông chữ tùy chỉnh . Tốc độ tải trang sẽ tăng lên.
CÓ THỂ BẠN QUAN TÂM >> Dịch vụ viết bài chuẩn SEO hỗ trợ 24/7
CÓ THỂ BẠN QUAN TÂM >> Dịch vụ quản trị website chuyên nghiệp
Tối ưu hóa JavaScript của bạn
Bạn viết JavaScript của mình, nhận tất cả thông tin bạn cần vào nó, và bạn đã sẵn sàng, phải không? Không hẳn. Nếu JavaScript của bạn đã tồn tại được một thời gian. Thì bạn nên kiểm tra lại nó vì nó có thể khiến bạn tốn tốc độ tải trang.
Một số điều bạn có thể làm để tối ưu hóa JavaScript của mình (với các chỉ số LCP mới nhất) bao gồm:
- Loại bỏ mã không sử dụng
- Kiểm tra xem mã của bạn có cập nhật và tương thích với các trình duyệt hiện đại không
- Cài đặt JavaScript hiện đại và giảm tải trọng bằng tách mã
Kết luận
Thông tin bài viết đã giúp bạn đọc giải đáp cho mình thắc mắc về largest contentful paint là gì? Cũng như việc chia sẻ những nguyên nhân khiến cho LCP kém và đưa ra biện pháp khắc phục hiệu quả nhất. Để chất lượng quản trị website của mình ngày càng tốt hơn bạn hãy lựa chọn dịch vụ của Viết Bài Xuyên Việt. Đây là địa chỉ uy tín sẽ mang đến cho khách hàng sự chất lượng và hoàn hảo nhất.