Làm thế nào để bạn chủ động trong việc đánh giá các tiêu chí, cải thiện chất lượng website trên Google? Công cụ Google Lighthouse sẽ giúp bạn giải quyết toàn bộ vấn đề này. Đây là một công cụ mã nguồn mở tự động của Google được phát triển hỗ trợ bạn đo lường, đánh giá và từ đó đưa ra những lời khuyên tốt nhất giúp cải thiện trang web. Nếu bạn chưa nắm rõ Google Lighthouse là gì? Và Cách sử dụng công cụ này như thế nào thì chắc chắn đừng bỏ qua phần thông tin sau đây.
Nội dung chia sẻ hôm nay, Viết Bài Xuyên Việt sẽ giúp bạn khám phá toàn tập về công cụ đo lường chất lượng website Google Lighthouse và hướng dẫn chi tiết về cách cài đặt sử dụng công cụ nhanh chóng, đơn giản chỉ với vài bước.
Mục lục
Google Lighthouse là gì?

Google Lighthouse là một công cụ toàn diện được Google tạo ra để góp phần phân tích, đánh giá và đưa ra các giải pháp để tối ưu website hiệu quả nhất. Để đánh giá website, công cụ này sẽ dựa trên nhiều tiêu chí khác nhau như: hiệu suất hoạt động của web, khả năng truy cập web, các ứng dụng trên web, khả năng SEO v.v…và một số những tiêu chí nhất định khác. Từ các đánh giá cụ thể này, Google Lighthouse sẽ đưa ra lời khuyên giúp bạn khắc phục nhanh những mặt còn hạn chế, nâng cao, cải thiện chất lượng của website.
Google Lighthouse chính là công cụ tuyệt vời nhất mà bạn không thể bỏ qua, không những đem đến cho bạn các đánh giá chính xác nhất mà bạn còn có thể sử dụng công cụ này thoải thích mà không phải chi phí bất kỳ chi phí nào.
Google Lighthouse kiểm tra trên những tiêu chí nào?

Ngay sau khi khám phá Google Lighthouse là gì, có lẽ bạn đang vô cùng thắc mắc vậy liệu công cụ này sẽ đánh giá web của mình trên những tiêu chí nào đúng không? Để đánh giá mức độ thân thiện của website trên công cụ tìm kiếm Google Lighthouse sẽ dựa trên những tiêu chí như sau:
Performance
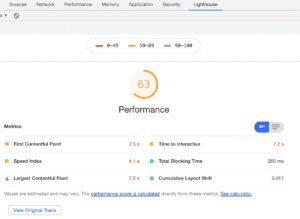
Performance chính là hiệu suất của website, để đánh giá được tiêu chí này, cần dựa trên nhiều yếu tố như back-end và front-end. Nếu muốn nhận được điểm đáng giá cao, bạn cần chú ý đến Optimize images, minify Css/Js, tăng tốc website, nếu website đang chậm hãy tham khảo tăng tốc bằng các plugin nhé! Ngoài đánh giá dựa trên một số tiêu chí cụ thể thì việc tăng trải nghiệm người dùng vẫn là yếu tố được quan tâm hàng đầu.
Progressive Web App
Progressive Web App là một nhóm các kỹ thuật tạo ra trải nghiệm tốt hơn cho người dùng dựa trên nền tảng web. Cho phép người dùng trải nghiệm tốt hơn trên thiết bị điện thoại, cung cấp nhiều tính năng khác nhau như: khả năng ngoại tuyến, đẩy thông báo, lưu trữ cục bộ tài nguyên.
Accessibility
Với tiêu chí Accessibility của Lighthouse bạn sẽ biết được liệu web của mình đã được tối ưu khả năng truy cập hay chưa, với các đánh giá cụ thể theo thang điểm bạn sẽ cân nhắc xem liệu yếu tố nào cần phải cải thiện.
XEM NGAY: Công cụ GTMETRIX tối ưu website
Best Practices
Tương tự như các tiêu chí đã được nêu, Best Practices là yếu tố quan trọng để Lighthouse đánh giá website của bạn. Best Practice yêu cầu website của bạn phải đạt được một số tiêu chuẩn bắt buộc.
Đánh giá SEO
Lighthouse có thể đánh giá SEO của web dựa trên một số tiêu chí: cách đặt, mật độ phân bố từ khóa, sử dụng external link, internal link,…
Xem ngay: Dịch vụ thiết kế website
Hướng dẫn chi tiết cách sử dụng công cụ đo lường Google Lighthouse
Công cụ này cho phép người dùng tích hợp và sử dụng qua 3 cách khác nhau: trong Chrome Dev Tool, Chrome Extension hoặc tại trang web của Lighthouse. Chi tiết về 3 cách sử dụng công cụ đo kiểm website sẽ được Viết Bài Xuyên Việt trình bày chi tiết ngay sau đây.
Hướng dẫn sử dụng Google Lighthouse trong Chrome Dev Tool

Để nhận những phân tích, đánh giá từ Google Lighthouse cho website khi chạy trong Chrome DevTools, bạn cần thực hiện các bước như:
- Bước 1. Vào Google Chrome và truy cập vào địa chỉ website bạn đang muốn kiểm tra.
- Bước 2. Nhấn tổ hợp phím Ctrl – Shift – I hoặc phím F12 để mở và chọn Audits.
- Bước 3. Chọn Perform an audit DevTools để theo dõi danh sách các audit categories
- Bước 4. Chọn các mục bạn muốn phân tích bằng cách đánh dấu tích.
- Bước 5. Chọn Generate Report, đợi khoảng 1 phút bạn sẽ nhanh chóng nhận được kết quả phân tích.
Hướng dẫn sử dụng Google Lighthouse bằng Chrome Extension
Ngoài hai cách đã được giới thiệu ở bên trên, bạn có thể sử dụng Google Lighthouse bằng cách cài đặt Chrome Extension, cụ thể cách cài đặt được hướng dẫn tại đây:
- Bước 1. Truy cập Google Chrome, tìm kiếm Lighthouse Chrome Extension, mở trang web và chọn Lighthouse trở thành tiện ích trên Google Chrome.
- Bước 2. Truy cập vào website mà bạn muốn đánh giá, kiểm tra thông tin. Bạn chọn biểu tượng Lighthouse ở góc bên phải để kích hoạt. Sau đó bấm chọn vào nút Generate Report. Và vui lòng chờ công cụ kiểm tra sau đó trả về các thông số đánh giá trên Website bạn nhé.
Hướng dẫn kiểm tra website thông qua trang Try Lighthouse
- Bước 1. Truy cập Try Lighthouse bằng cách nhấn vào đây. Sau đó bạn nhập địa chỉ Website cần kiểm tra vào ô trống >> Rồi bấm chọn Run Audit. Bạn vui lòng chờ trong giây lát để hệ thống phân tích và kiểm tra hiệu suất của web nhé.
- Bước 2. Nhấn vào nút View Report để xem chi tiết về các đánh giá từ công cụ gửi đến cho bạn.
Kết luận
Câu hỏi Google Lighthouse là gì đã hoàn toàn được giải đáp, các độc giả theo dõi Viết Bài Xuyên Việt đã hiểu hết về khái niệm này chưa nào? Để web “sống khỏe” bạn cần theo dõi chúng thường xuyên và cải thiện những phần chưa hiệu quả dựa trên những thông tin phân tích của Google Lighthouse. Thường xuyên theo dõi những bài viết từ Viết Bài Xuyên Việt để nắm bắt thêm những thông tin quan trọng bổ trợ trang web của mình “bay cao, bay xa” hơn bạn nhé!




