Chúng ta thường thấy cụm từ Typography xuất hiện ở rất nhiều nơi. Nhưng mấy ai trong chúng ta biết rõ nó là gì? Và các Writer thường chú trọng về nội dung mà quên mất cách xuất hiện góp phần không nhỏ vào hiệu quả truyền tải. Hãy cùng Viết Bài Xuyên Việt tìm hiểu về Typography nhé!
Mục lục
Typography là gì?
Typography là một danh từ được hợp thành bởi “Typo” “và graphic”. Tên gọi này dùng để mô tả kỹ thuật và nghệ thuật sắp xếp – lắp ghép chữ trong in ấn. Khái niệm về Typography đã có từ rất lâu với cách trình bày bản in của người châu Âu hay cách viết thư pháp của người Trung Quốc từ hàng ngàn năm trước.

Typography là sự kết hợp khéo léo nghệ thuật giữa mặt chữ, cỡ chữ, độ dày của nét, độ đậm nhạt khác nhau của nét chữ. Từ đó đem lại cho người xem cảm giác dễ đọc nhất, nổi bật nội dung, và truyền tải được ý đồ của người thiết kế tới người đọc. Nếu một bài viết hay nhưng được in bằng một font chữ rắc rối và xấu xí thì giống như một hiệp sĩ cầm kiếm nhựa vậy!
Nhiều người nghĩ rằng, để có được thiết kế typography sẽ cần phải có kiến thức Content Writer sâu sắc. Nhưng sự thật đôi khi không phải như vậy. Bạn chỉ cần thử thay đổi một chút, kết quả đem lại cho bạn đã khác biệt rất nhiều. Đó chính là mấu chốt của vấn đề!
Lịch sử phát triển typography
Những mốc thời gian quan trọng trong quá trình phát triển của việc ứng dụng typography vào in ấn. Việc hiểu được tiến trình này sẽ giúp các bạn hiểu rõ hơn typography là gì.
- Thế kỷ 11: Chữ khắc hay chữ di chuyển được (movable type) lần đầu tiên xuất hiện vào khoảng thế kỷ 11. Bi Sheng (990 – 1051), một người Trung Quốc, đã phát minh ra những hệ thống chữ khắc trên gạch men và có thể sắp xếp theo nhiều kiểu in thủ công khác nhau. Loại chữ khắc này rất phổ biến ở Trung Quốc với nhiều biến thể vẫn được sử dụng đến tận thế kỷ 17.
- Thế kỷ 13: Khoảng 200 năm sau, một kỹ sư Trung Quốc khác là Wang Zhen đã chế tạo ra một kiểu chữ khắc làm từ gỗ. Mặc dù chữ khắc trên gỗ thì sẽ được sử dụng lâu hơn chữ trên gạch men, nhưng điểm yếu của loại hình này là việc in ấn nhiều lần sẽ khiến mặt chữ bị mòn, buộc người in phải chạm khắc các mảnh gỗ mới. Cả hai phương pháp trên đều chỉ áp dụng trong phạm vi lãnh thổ Trung Quốc, chứ chưa phổ biến trên thế giới.
- Giai đoạn 1400s: Johannes Gutenberg (1400 – 1468) là người đã phát minh ra máy in và tạo ra chữ khắc làm từ hợp kim chì. Cột mốc này mang tính cách mạng bởi vì ở Châu Âu khi ấy, mọi văn bản đều được viết bằng tay và vì thế những tập sách có giá rất cao. Công nghệ của Gutenberg vừa tiết kiệm chi phí lẫn thời gian, giúp các nhà xuất bản có thể sản xuất hàng loạt bản in. Quyển sách được in máy đầu tiên là một quyển Kinh Thánh.
- Giai đoạn 1470 – 1800s: Đây là giai đoạn mà các bộ chữ hiện đại bắt đầu được thiết kế. Nicolas Jenson, Claude Garamond, William Caslon, Firmin Didot, Giambattista Bodoni… là những người đặt nền móng cho nghệ thuật typography hiện đại. Những kiểu chữ đầu tiên được lấy cảm hứng từ những văn bản viết tay của người La Mã cổ đại.
- Thế kỷ 20: Thời điểm này, công nghệ đã giúp việc tạo ra những bộ chữ trở nên dễ dàng hơn rất nhiều. Frederic Goudy trở thành người thiết kế chữ (type designer) toàn thời gian đầu tiên vào năm 1920. Ông là người đã tạo ra những kiểu chữ mang tính đột phá như Copperplate Gothic, Kennerly… Sau đó, Helvetica, Futura, Times New Roman… cũng lần lượt ra đời.
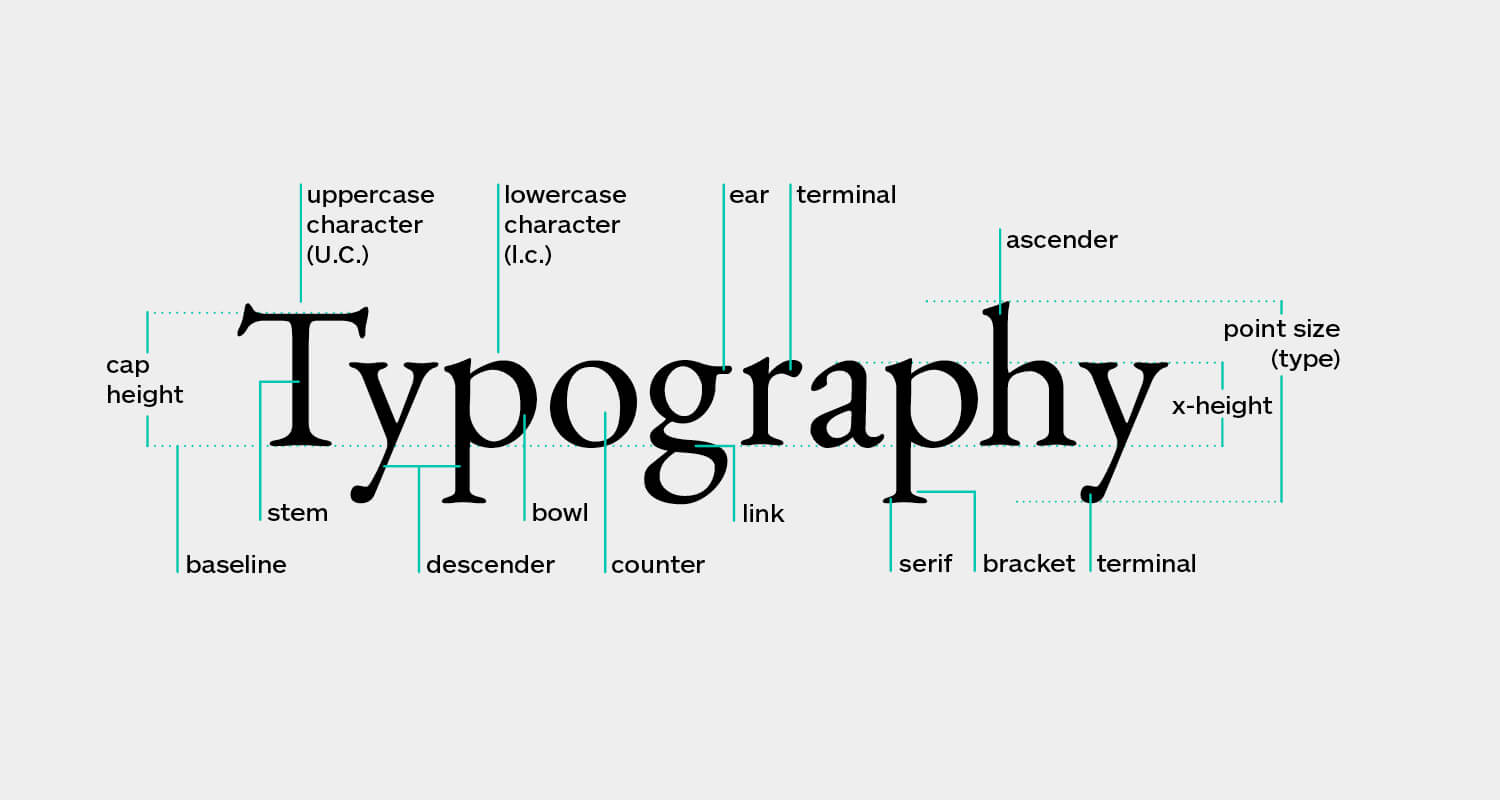
Các thuật ngữ typography cơ bản
Một trong những việc quan trọng khi nghiên cứu typography là gì chính là thuật ngữ chuyên ngành. Có rất nhiều thành phần cấu tạo nên chữ trong thiết kế và trong phạm vi bài viết này, tôi sẽ chia sẻ 3 thuật ngữ: kerning, tracking và leading.
Kerning

Trong thiết kế typography, kerning là thuật ngữ được dùng để chỉ khoảng cách giữa một cặp chữ cái trong cùng một bộ chữ. Nếu không có kerning, các ký tự sẽ xếp quá sát nhau, hoặc quá cách xa nhau, gây ra sự khó chịu đối với người xem.
Tuy nhiên, việc sai sót trong kerning rất khó nhận ra, trừ khi bạn là một designers chuyên về chữ hoặc thiết kế logo. Lằn ranh giữa đúng và sai trong kerning chỉ cách nhau một cái nhấp chuột, nên bạn cần thực hành và nghiên cứu sâu về typography để thành thạo kỹ thuật này.
Những trường hợp cần sự tỉ mỉ khi kerning chữ bao gồm: headline, logo, danh thiếp… Vì đây thường là những cụm thông tin nổi bật, đứng riêng lẻ và đóng vai trò như điểm nhấn chính trong thiết kế, nên việc kerning giữa các ký tự là cần thiết.
Tracking
Tracking là thuật ngữ để chỉ khoảng cách giữa nhiều ký tự trong một cụm từ, một câu, hoặc một đoạn văn bản. Tracking khác với kerning ở hai điểm:
- Kerning là khoảng cách giữa hai ký tự, còn tracking là khoảng cách giữa nhiều ký tự, nhiều từ trong một câu hoặc một đoạn văn
- Sự khác biệt giữa một từ đã kerning và một từ chưa kerning là rất nhỏ. Kerning được điều chỉnh để đảm bảo tính chính xác về khoảng cách và tỷ lệ. Trong khi đó, designers hoàn toàn có thể ứng dụng tracking để tạo ra một hiệu ứng thị giác trong thiết kế.
Designers thường sẽ chủ động tăng hoặc giảm tracking để cải thiện tính dễ đọc của văn bản. Các ký tự và các từ khi cách nhau một khoảng vừa đủ sẽ tạo cảm giác thoải mái hơn khi người đọc lướt qua chúng.
Việc tăng hoặc giảm tracking cũng cải thiện tổng thể chung của thiết kế. Tracking sẽ giảm thiểu tình trạng chữ “goá phụ” hoặc “mồ côi”, đây là hai từ lóng trong ngành thiết kế để chỉ những đoạn văn bản xuống dòng hoặc sang trang khi chỉ còn một từ.
Leading
Trong thiết kế, leading là thuật ngữ chỉ khoảng cách giữa các dòng với nhau trong typography. Đó có thể là hai dòng hoặc nhiều hơn tuỳ thuộc vào đoạn văn. Leading được đo bằng khoảng cách giữa các baseline với nhau.
Leading thường sẽ được kết hợp cùng tracking để giúp văn bản dễ đọc và hài hoà về mặt thị giác hơn. Trong trường hợp bạn tăng leading thì cũng phải tăng tracking cho đoạn văn, và ngược lại. Nếu không đồng bộ với nhau sẽ dễ dẫn đến tình huống các từ sẽ sát nhau trong khi các dòng lại cách quá xa nhau.
(theo chia sẻ từ anh Quyền Vũ)
Typography có vai trò gì trong Content Marketing?
Typography có thể nói là có ảnh hưởng rất lớn đối với người xem khi họ vào trang web của bạn. Cách một đoạn chữ xuất hiện trước mắt có thể có tác động tích cực khi được thực hiện một cách chính xác. Việc đầu tiên mà Typography làm là thu hút mọi người và tạo cảm giác trong tâm thức người đó khi nhìn thấy những font chữ trước mặt. Đó có thể là thiện cảm và cũng có thể là ác cảm. Bạn sẽ không thể đọc bất kỳ một văn bản nào nếu không có cảm xúc hay sự thích thú những nội dung mà bản văn cung cấp.
Lý do thứ hai, góp phần vào tầm quan trọng của Typography là nó khiến người đọc có thêm động lực đọc. Quá nhiều kiểu font, quá nhiều màu sắc, hoặc quá nhiều sáng tạo có thể tạo nên sự choáng ngợp. Thường thì một kiểu font chữ nổi bật và sáng tạo sẽ giúp bạn thu hút người đọc, nhưng sau đó bạn vẫn phải dùng đến font chữ truyền thống và đơn giản hơn. Typography phù hợp sẽ tạo ra các bản văn dễ xem, khuyến khích mọi người tiếp tục xem kỹ.
Cuối cùng, kiểu chữ luôn là công cụ định hướng người đọc. Nó cho họ biết những gì là quan trọng nhất trong văn bản, và giúp họ hệ thống hóa thông tin. Văn bản in đậm thu hút sự chú ý, các chấm tròn đầu dòng giúp sắp xếp những mẫu tin quan trọng khiến người đọc dễ tiếp thu hơn, màu sắc nhấn mạnh các điểm và sự nhất quán xuyên suốt bản văn.
Top 5 Font chữ phổ biến và an toàn nhất khi sử dụng
Times New Roman

Times New Roman không phải giới thiệu nhiều khi mà nó nằm trong nhóm font chữ phổ biến nhất trên các thiết bị Windows. Hầu hết những ai mới học soạn thảo văn bản (Word) đều đã tiếp xúc với font chữ này. Font Times New Roman phù hợp với trang tài liệu, báo chí,… và font chữ này cũng hỗ trợ tiếng Việt.
Roboto
Roboto là bộ phông chữ không chân (sans-serif) loại neo-grotesque phát triển bởi Google để trở thành phông chữ hệ thống cho hệ điều hành Android. Các trang web viết bài SEO của mình quản lý đều dùng Font chữ Roboto này đó các bạn. Vừa đơn giản vừa xinh xắn!
Google miêu tả đây là một phông chữ “hiện đại, dễ dàng tiếp cận” và “giàu xúc cảm”.Toàn bộ họ phông chữ Roboto được cấp phép dưới giấy phép Apache và chính thức cho phép tải xuống miễn phí từ ngày 12 tháng 1 năm 2012, trên website Android Design vừa mới hoạt động. Bộ phông này bao gồm sáu kiểu in đậm (weight) theo mức độ đậm dần là Thin, Light, Regular, Medium, Bold và Black cùng với kiểu dáng in xiên (oblique style) kèm theo. Roboto cũng bao gồm kiểu dáng in đặc (condensed style) theo ba mức độ in đậm là Light, Regular và Bold, tất nhiên là cũng kèm theo kiểu dáng in xiên.
Tahoma
Font Tahoma cũng nằm trong nhóm font thông dụng, với kiểu chữ chữ đẹp, rõ ràng. Font Tahoma rất đa năng, có thể dùng làm menu, tiêu đề chính, phụ, và nội dung bài viết.
Calibri
Font chữ Calibri này được xem là font chữ mặc định trong chương trình soạn thảo Microsoft Word, vì vậy nó rất phù hợp với nội dung văn bản và cũng được dùng trong Web với kích thước từ 12 pt trở lên.
Helvetica
Helvetica sử dụng kiểu chữ sans-serif phổ biến và được phát triển năm 1957 bởi nhà thiết kế Thụy Điển Max Miedinger. Font chữ cũng có chiều cao x (x-height), giúp dễ đọc hơn ở khi ở kích thước nhỏ và khoảng cách giữa các ký tự khá gần.
Xem dịch vụ của Viết Bài Xuyên Việt: