First Contentful Paint – FCP là một trong 6 chỉ số được theo dõi nằm trong khu vực Performance – hiệu suất của báo cáo Lighthouse. Và mỗi một chỉ số nắm bắt một số khía cạnh về tốc độ tải trang. Vậy First Contentful Paint là gì? Làm thế nào để cải thiện chỉ số FCP? Thông tin được Viết Bài Xuyên Việt chia sẻ dưới đây sẽ giúp bạn hiểu rõ hơn về chỉ số này.
Mục lục
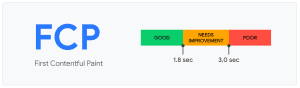
First Contentful Paint là gì?
Vẽ nội dung tiên phong thuật ngữ chuyên ngành là first contentful paint gọi viết tắt là ( FCP ). Vẽ nội dung tiên phong được kích hoạt là nội dung nào đó được xác lập trong DOM. Đây hoàn toàn có thể là văn bản, hình ảnh hoặc kết xuất css, javascript…

Thời gian này nhằm mục đích mục tiêu đại diện thay mặt cho thưởng thức của người dùng của bạn, vì nó xác lập khi nội dung trong thực tiễn đã được tải trên trang và không chỉ là bất kể biến hóa nào – nhưng nó thuông thường hoàn toàn có thể trùng thời gian với First Paint .
Đây là chỉ số trọng tâm của tối ưu, tăng vận tốc website, đây là chỉ số phân phối cho bạn ý tưởng sáng tạo về thời gian người dùng của bạn nhận được thông tin tiên phong nào đó ( văn bản, hình ảnh, v.v. )
Hữu ích hơn nhiều cho việc nhìn nhận hiệu suất so với khi nền đã biến hóa hoặc một kiểu đã được vận dụng. Nếu trình duyệt không thực thi sơn ( tức là. Html dẫn đến trang trống ), thì thời hạn sơn hoàn toàn có thể bị thiếu
Cách đo FCP
FCP đo khoảng thời gian trình duyệt cần bỏ ra để render phần đầu tiên thuộc nội dung DOM sau khi người dùng điều hướng đến trang của bạn. Các ảnh, các phần tử <canvas> non-white, và SVG trên trang của bạn được xem là nội dung DOM; bất cứ cái gì nằm bên trong iframe sẽ không được tính.
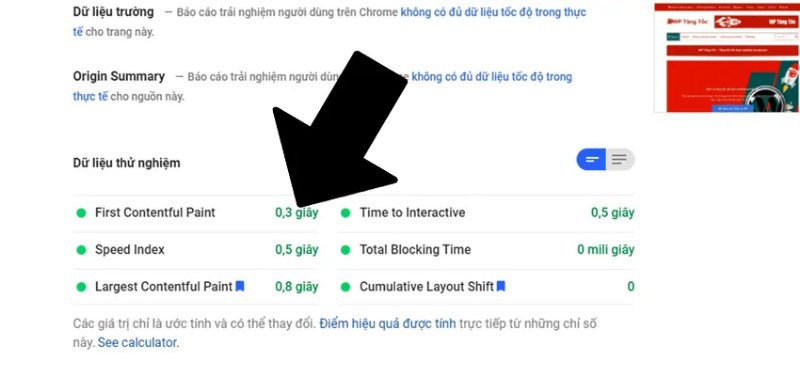
Cách xác định chỉ số First Contentful Paint của bạn
Chỉ số FCP của bạn là so sánh giữa thời gian FCP trang của bạn và thời gian FCP cho website thực, dựa trên dữ liệu từ HTTP Archive. Lấy ví dụ, nếu các trang có hiệu suất render FCP trong phân vị thứ chín mươi chín trong khoảng 1,5 giây. Nếu FCP website của bạn là 1,5 giây, điểm số FCP của bạn là 99.

Cách xác định chỉ số First Contentful Paint của bạn
Làm thế nào cải thiện được tổng thể điểm số hiệu suất của bạn?
Trừ khi bạn có lý do rõ ràng để tập trung vào một chỉ số cụ thể, còn không thì thường sẽ tốt hơn nếu bạn tập trung vào cải thiện tổng thể điểm số hiệu suất (overall performance score).
Sử dụng khu vực Opportunities/Cơ hội trong báo cáo Lighthouse để xác định sự cải tiến nào sẽ có giá trị nhất trên trang của bạn. Cơ hội càng quan trọng, hiệu ứng sẽ càng lớn đối với điểm hiệu suất của bạn.
Hướng dẫn cải tổ FCP – Vẽ nội dung tiên phong
Mục tiêu của chúng ta là dưới 1 giây, càng dưới thì càng tốt như dưới 600ms cũng càng tốt, vì người dùng thì sẽ có chênh lệch tốc độ mạng và thời điểm khác so với khi bạn sử dụng công cụ speed test
Làm thật tốt TTFB
FCP = TTFB + thời hạn render .
TTFB ( Time to first byte ) là một chỉ số quan trọng của quy trình tăng vận tốc load website là tiền đề nền tảng để có được chỉ số FCP thực sự tốt . Bạn hoàn toàn có thể tìm hiểu thêm bài viết này : 11 Thủ thuật cải tổ TTFB cho WordPress
Giống như việc bạn làm sếp giao deadline trong 1 tuần bạn cần phải hoàn thành xong công việc làm đăng video đăng lên youtube video này về chủ đề này, ngày thứ nhất tiên phong bạn đã quay xong chỉnh sửa xong hết rồi còn 6 ngày sau thì bạn nhẹ nhàng render video và đăng video lên youtube thế là xong và ngược lại sếp giao 1 tuần mà đến ngày thứ 6 mà bạn chưa làm bất kỳ thứ gì thì đến ngày sau cuối thì rất loạn và khó hoàn toàn có thể làm tốt nhất được.
Máy chủ khỏe và sử dụng Litespeed webserver
Hiện tại litespeed web server đang là ứng dụng sever có vận tốc tốt nhất hiện, đặc biệt quan trọng là FCP khi sử dụng luôn luôn tiêu biểu vượt trội hơn nhiều so với những webserver khác như nginx, apache …
Hãy nỗ lực nếu bạn sử dụng share hosting thì hãy chọn nhà phân phối share hosting đang sử dụng công nghệ tiên tiến web server Litespeed, mà thực sự cái này đơn thuần lắm mà gần như giờ đây nhà cung ứng share hosting cũng đang sử dụng web server litespeed vì litespeed webserver giúp nhà share hosting đó nâng cao được doanh thu của họ hơn, để chọn được nhà cung ứng chạy trên litespeed webserver thì hiện tại rất là đơn thuần .
Xem Thêm >>
- SEO voice search là gì? Ảnh hưởng của Voice search với Digital Marketing
- Cumulative Layout Shift là gì? Cách khắc phục CLS trên WordPress
Xóa tài nguyên chặn hiển thị HTML
file javascript hay css và file ảnh và iframes video … bạn cần defef trì hoãn hoặc nâng cao hơn thì bạn hãy lazy load nhé .
Thuật ngữ là Xóa tài nguyên chặn hiển thị HTML, những nguyên tắc hoạt động giải trí của trình duyệt nghiên cứu và phân tích từ trên xuống dưới từ trái qua phải gặp file nào thì nó sẽ dừng lại quy trình nghiên cứu và phân tích html để nghiên cứu và phân tích cái file kia làm chậm quy trình nghiên cứu và phân tích html, mình cần khai báo trì hoãn hay lazy load để khi trình duyệt nghiên cứu và phân tích html xong thì mới cần nghiên cứu và phân tích đến mấy file kia .

Xóa tài nguyên chặn hiển thị HTML
Lựa chọn một themes WordPress chất lượng
Đây là khâu rất quan trọng, themes theo mình với WordPress gần như themes nói hơi quá thì giống như kiểu mã nguồn luôn rồi. Hãy chọn themes thật sự chất lượng, chất lượng mã hóa code những thứ không phải là chất lượng themes giao diện đẹp những thứ những thứ .
CÓ THỂ BẠN QUAN TÂM >> Dịch vụ viết bài chuẩn SEO hỗ trợ 24/7
CÓ THỂ BẠN QUAN TÂM >> Dịch vụ quản trị website chuyên nghiệp
Giảm thành phần dom
Phần tử dom góp phần lớn trong quy trình FCP, việc làm tăng cường chỉ số FCP bạn cần giảm thành phần dom. Dom càng nhiều trình duyệt của người dùng sẽ render càng lâu, và ngược lại dom website của bạn càng ít thì trình duyệt của người dùng sẽ render ít khó khăn vất vả hơn .
Kết luận
Thông tin mà chúng tôi chia sẻ đã giúp bạn giải đáp thắc mắc First Contentful Paint là gì? Cũng như việc đưa ra biện pháp cải thiện và cách cải tổ chỉ số FCP một cách hiệu quả nhất. Nếu các bạn muốn cải thiện chất lượng bài viết chuẩn SEO và quản trị website có thể sử dụng dịch vụ của Viết Bài Xuyên Việt.